
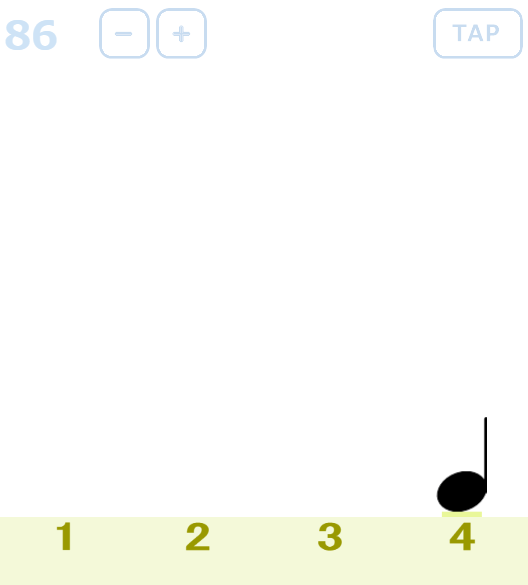
Start/Stop:メイン画面をタップすると、Start/Stopします。Startの際はアウフタクトから開始します。
拍子の変更:画面下部の拍子エリアをタップすると、1→2→3→4→5→6→1→2…というように拍子が変化します。
テンポの変更:以下の3種類の方法で指定できます。
画面左上の数字(テンポ)をタップしてリストから選択します。
+、-をタップすると、現在のテンポからプラス/マイナスできます。(練習時、だんだんテンポを上げる時に便利)
TAPをタップすると、タッピングした速度のテンポになりまeeす。
*超低速テンポにするときは、リストから選択した後に、-をタップしていきます。リストにない遅いテンポ(1小節単位など)がせっていできます。
もしあなたがこのページをGoogleのブラウザ(Google Chrome)で見ているなら、以下をクリックすることで直ちにAuftakt5を使うことができます。
ただし音は鳴りません。
HTML5版は、Webブラウザの上で動作するようになっています。ところが、スマホに搭載されているブラウザは、ネット上の音源や映像の再生についていろいろな制限をかけています。(勝手に通信量を増やさないためだとか)
とにかく音を出すようにとプログラムを書くと、今度は音を出すたびにネットから音源をダウンロードすることになり、通信量が増えてしまいます。しかも、再生のタイミングがまったく実用的ではなくなります。
そのような理由から、HTML5版はスマホやタブレットでは音は出ないメトロノームになっています。
逆に、深夜、人知れず楽譜を見ながらイメージトレーニングするのにうってつけかもしれません。(言い訳)
HTML5というのは、比較的最近になって仕様が固まった最新の規格で、今後パソコンやスマホ、タブレットあるいはテレビなど多方面に採用されることが期待されます。そのうちAuftaktももっと実用的に動作するようになることを期待しています。(2016/06/12)